Mỗi ngày, hàng triệu hình ảnh kỹ thuật số được chia sẻ và truyền tải trên Internet, và các định dạng ảnh như JPG, JPEG, GIF, PNG và SVG đóng vai trò quan trọng trong việc hình thành nội dung trực tuyến. Mỗi định dạng có những đặc điểm và ứng dụng riêng, tạo ra sự đa dạng và linh hoạt cho người dùng. Trong bài viết này, chúng ta sẽ khám phá sự khác biệt giữa các định dạng ảnh JPG, JPEG, GIF, PNG và SVG và tìm hiểu cách sử dụng từng định dạng một cách hiệu quả nhất.

Sự khác biệt giữa các định dạng ảnh
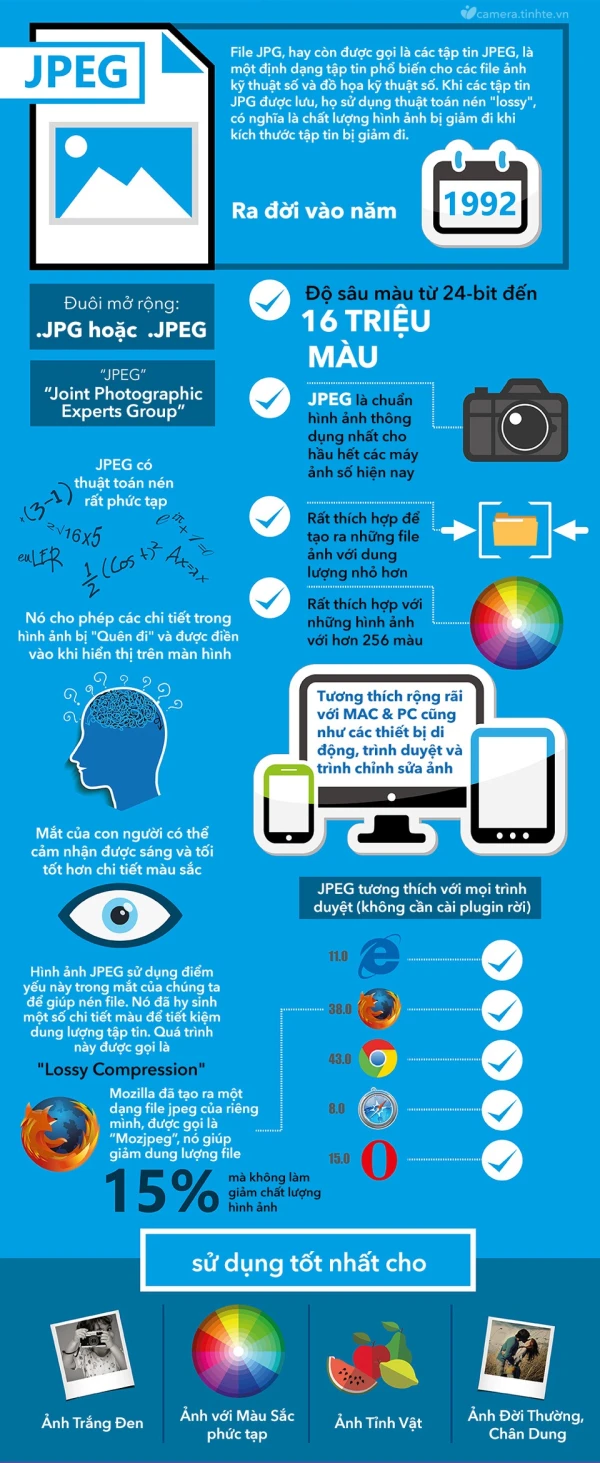
1. Định dạng ảnh JPG/JPEG (Joint Photographic Experts Group)

JPG (hoặc JPEG) là một trong những định dạng hình ảnh phổ biến nhất, thường được sử dụng trong nhiếp ảnh kỹ thuật số. Định dạng này hỗ trợ hàng triệu màu sắc thông qua kỹ thuật nén dữ liệu có làm mất chất lượng (lossy). Dung lượng của ảnh JPEG có thể được điều chỉnh từ 0% (nén tối đa) đến 100% (không nén). Thông thường, mức nén khoảng 60-75% được sử dụng để giảm dung lượng mà vẫn giữ được chất lượng hình ảnh chấp nhận được.
2. Định dạng ảnh GIF (Graphic Interchange Format)

GIF là định dạng ảnh 8bit, chỉ hỗ trợ tối đa 256 màu, phù hợp cho đồ họa đơn giản và các hiệu ứng động. Dù không thích hợp cho hình ảnh màu phức tạp, GIF nổi bật với khả năng hỗ trợ hoạt ảnh và độ trong suốt.
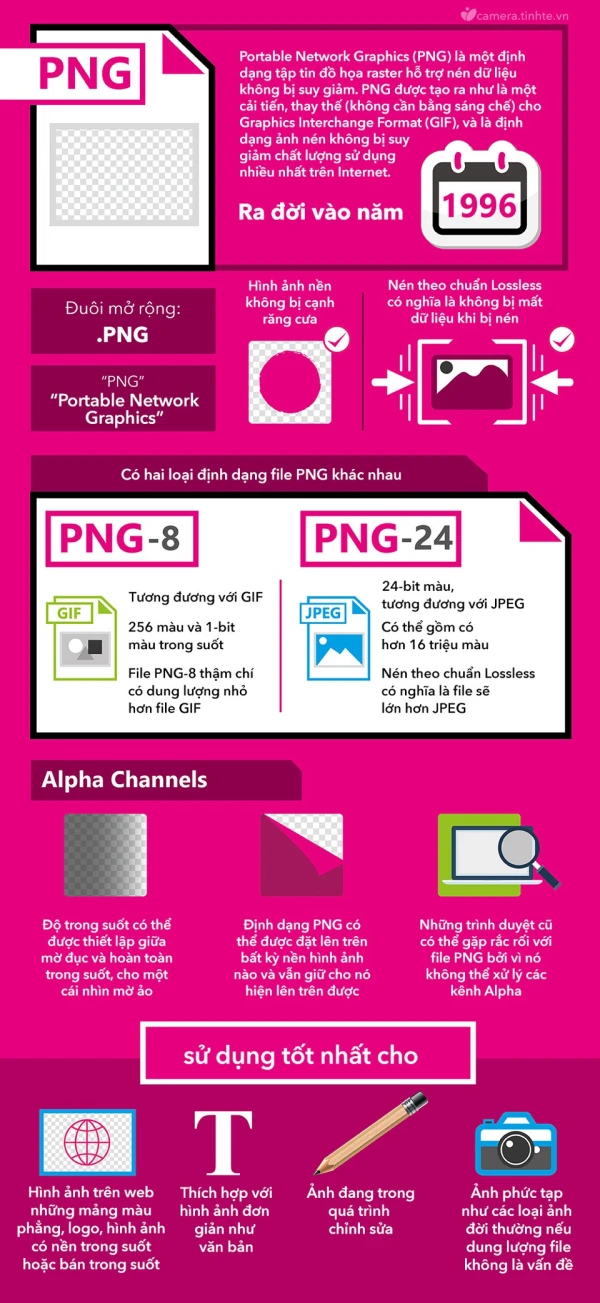
3. Định dạng ảnh PNG (Portable Network Graphics)

PNG là định dạng ảnh mới hơn, được xem là sự kết hợp hoàn hảo giữa GIF và JPEG. Nó sử dụng nén không mất chất lượng (lossless), hỗ trợ cả màu 8bit và RGB 24bit, đồng thời cho phép độ trong suốt.
4. Định dạng ảnh SVG (Scalable Vector Graphics)
Khác với các định dạng ảnh trên, SVG là định dạng đồ họa vector, giúp tạo ra hình ảnh có thể mở rộng mà không mất chất lượng. SVG hỗ trợ hoạt ảnh và có thể được chỉnh sửa bằng các công cụ như JavaScript và CSS.
Kết luận
Việc lựa chọn định dạng ảnh phù hợp không chỉ giúp tối ưu hóa dung lượng mà còn nâng cao trải nghiệm người dùng. Mỗi định dạng ảnh—JPG, GIF, PNG, và SVG—đều có những ưu điểm và hạn chế riêng, vì vậy hãy cân nhắc kỹ lưỡng để đưa ra quyết định đúng đắn. Cho dù bạn đang làm việc với thiết kế web, nhiếp ảnh hay tạo nội dung trực tuyến, hiểu rõ về các định dạng này sẽ giúp bạn tối ưu hóa hình ảnh một cách hiệu quả nhất.
Hãy bắt đầu khám phá và áp dụng những kiến thức này vào dự án của bạn ngay hôm nay!